mirror of https://github.com/helloxz/onenav.git
19 changed files with 772 additions and 69 deletions
@ -0,0 +1,91 @@
@@ -0,0 +1,91 @@
|
||||
# OneNav |
||||
|
||||
[中文](./README.md) | English |
||||
|
||||
___ |
||||
|
||||
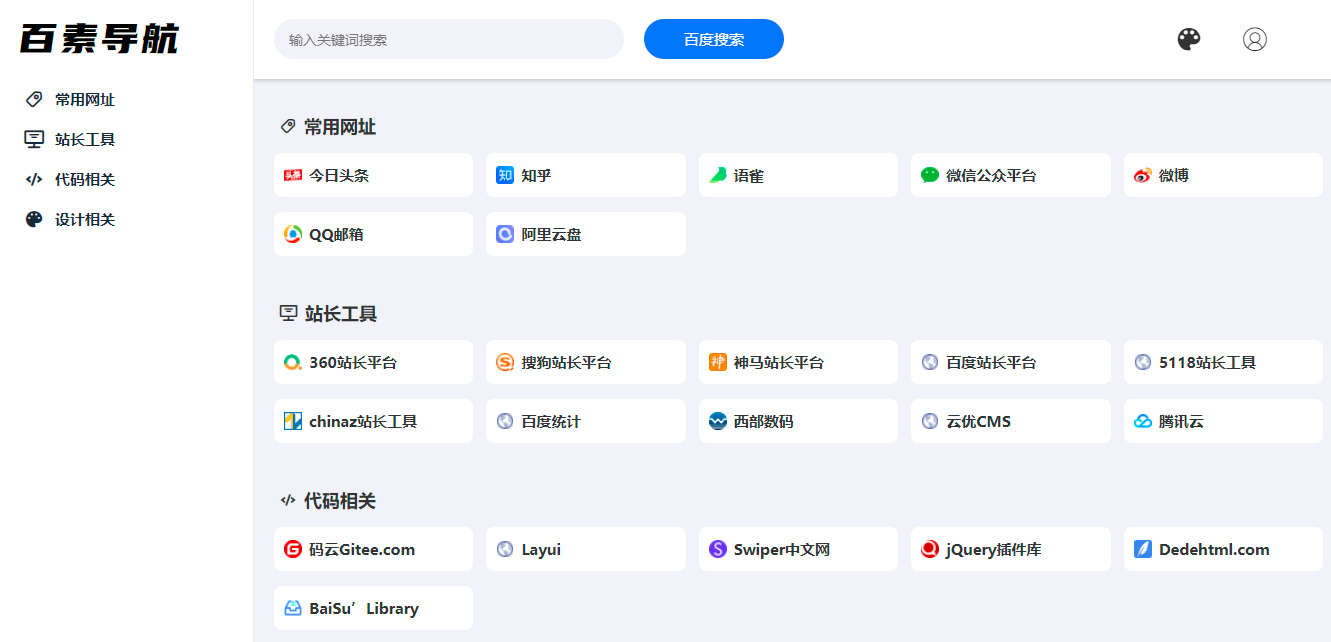
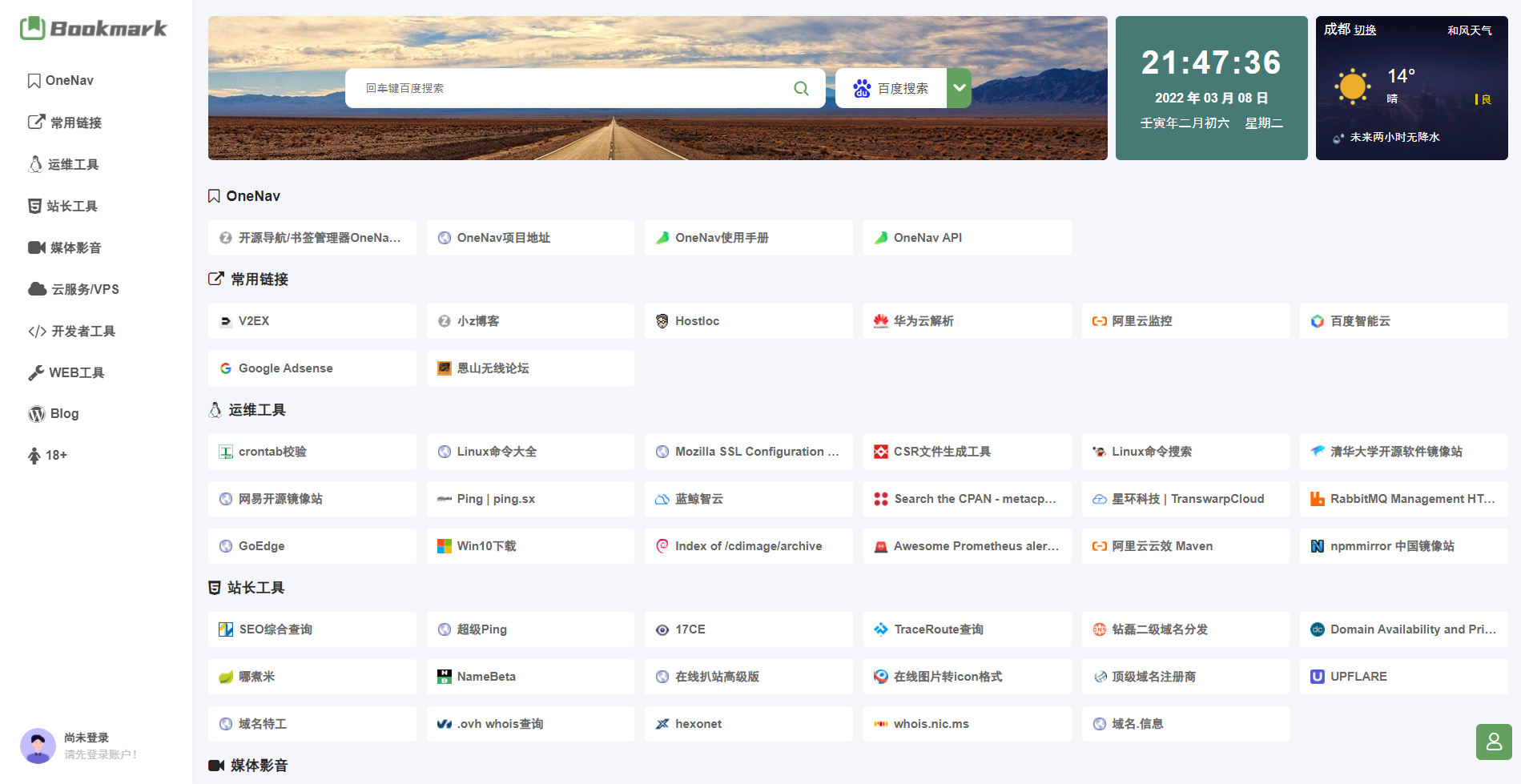
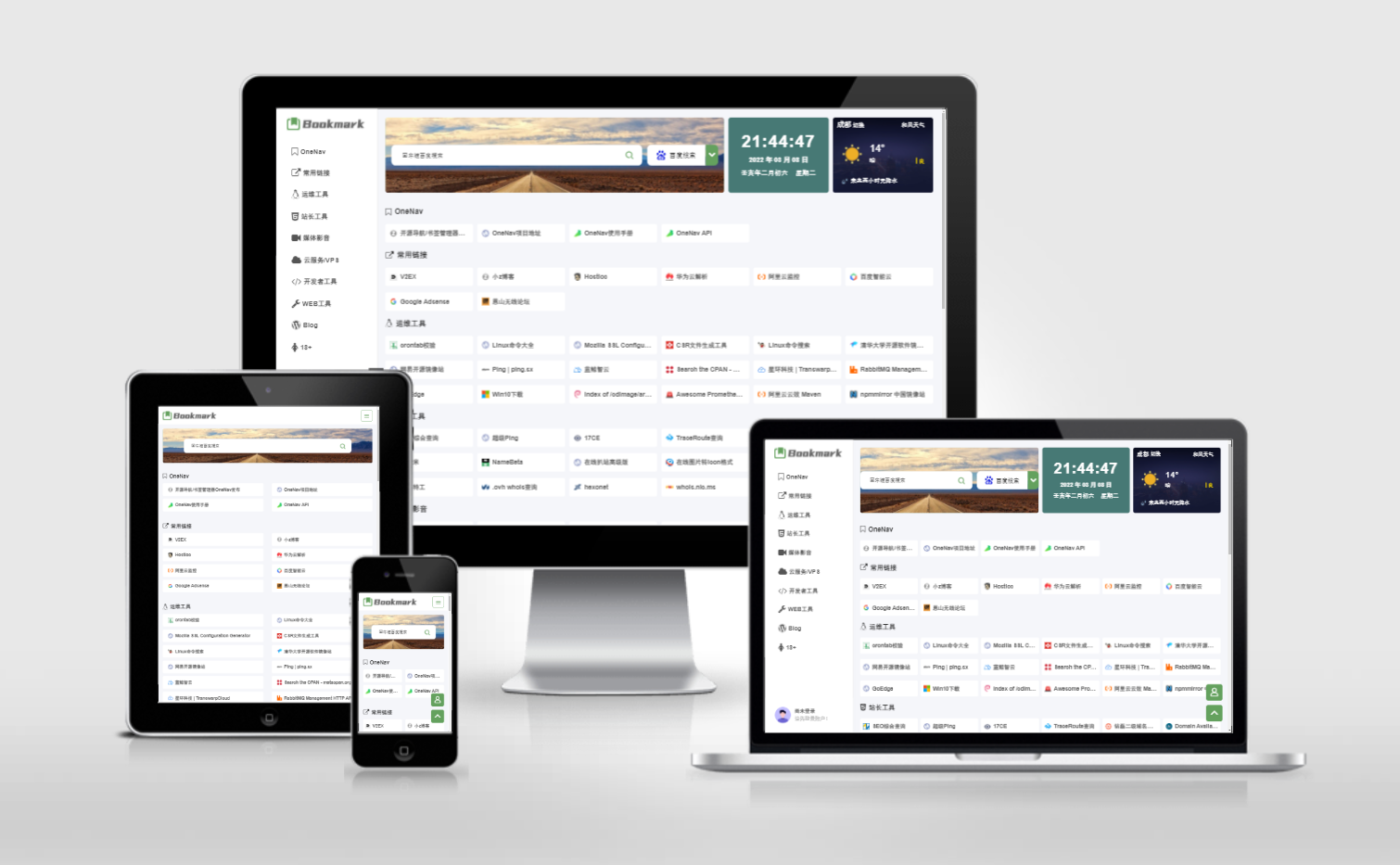
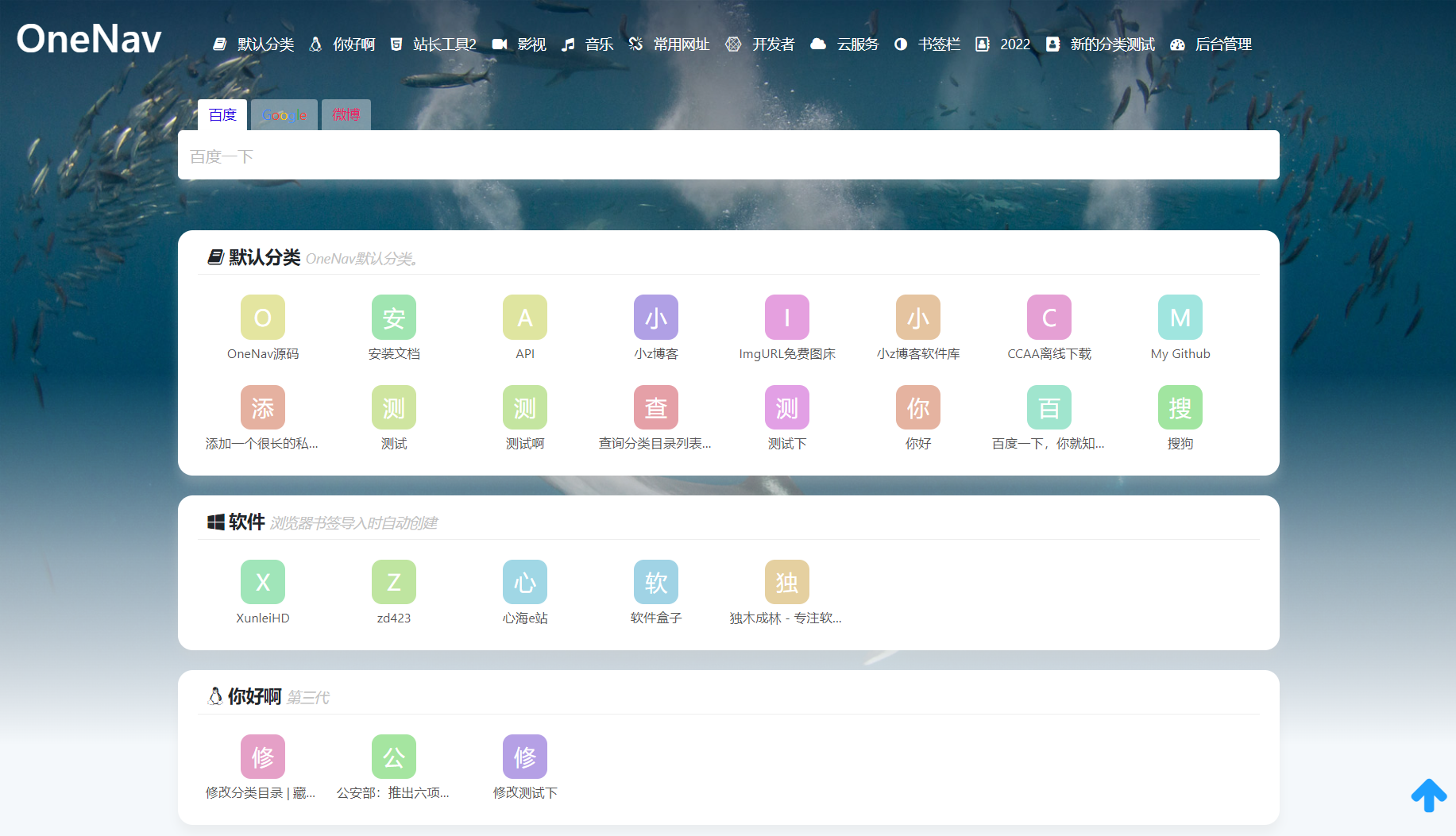
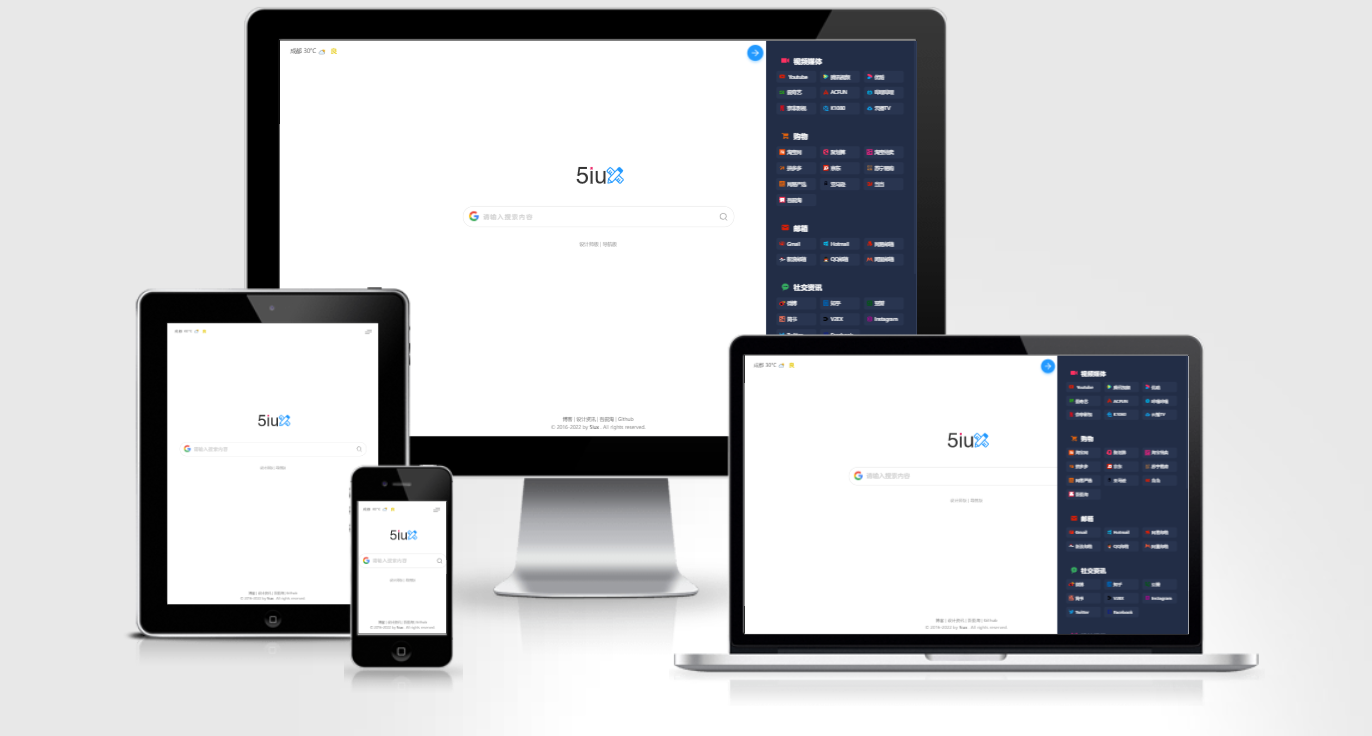
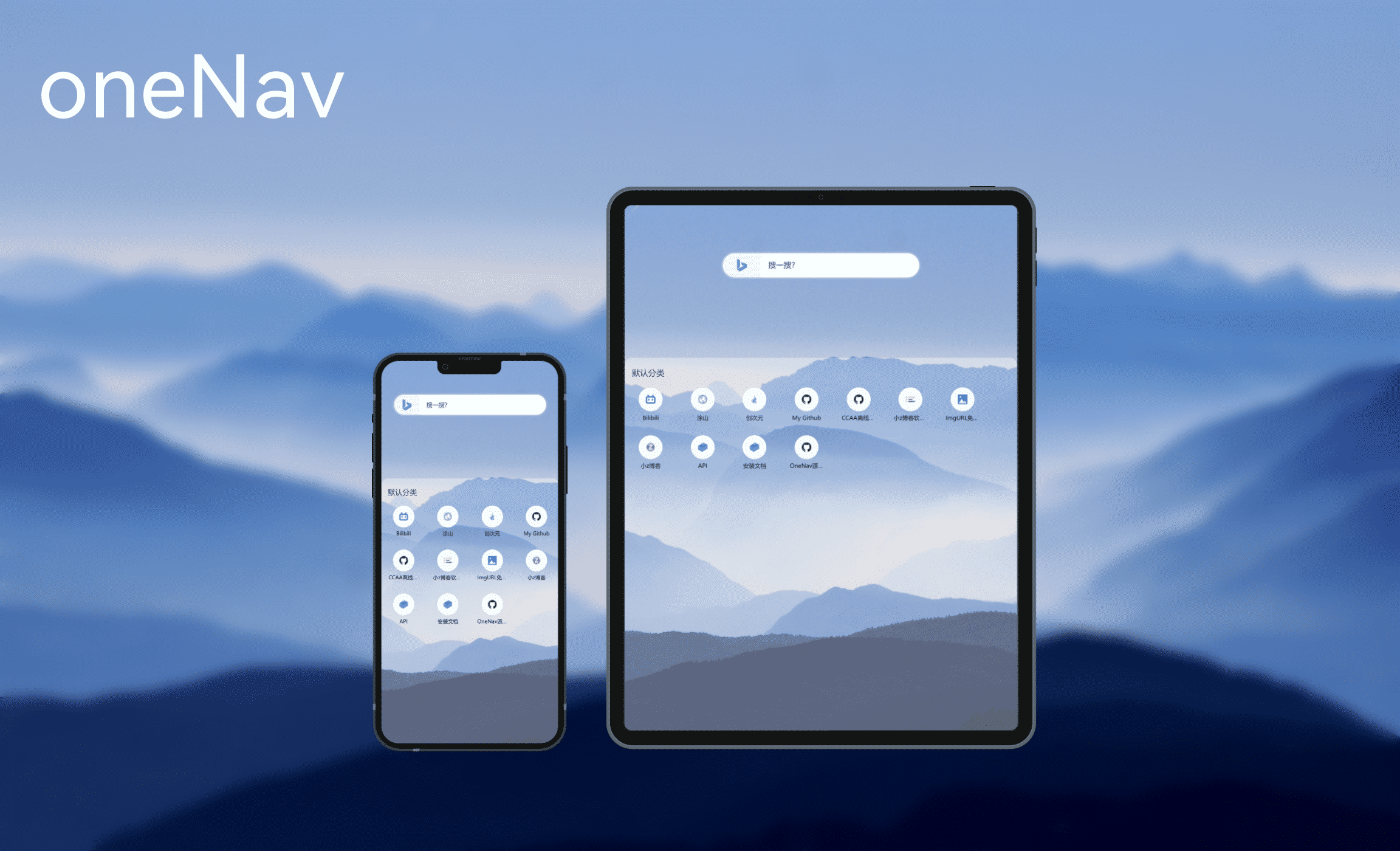
OneNav is an open-source, free bookmark (navigation) management program developed using PHP + SQLite 3. It features a simple interface, easy installation, and convenient usage. OneNav helps you manage your browser bookmarks centrally, solving the problems of syncing and accessing across devices, platforms, and browsers. Deploy it in one place and access it from anywhere. |
||||
|
||||
 |
||||
|
||||
 |
||||
|
||||
 |
||||
|
||||
 |
||||
|
||||
 |
||||
|
||||
 |
||||
|
||||
 |
||||
|
||||
 |
||||
|
||||
> **Special Note: Without the author's permission, do not use OneNav for profit-making or commercial activities, nor use it for illegal purposes. Otherwise, you will bear the corresponding legal responsibility!!!** |
||||
|
||||
## Feature Highlights |
||||
|
||||
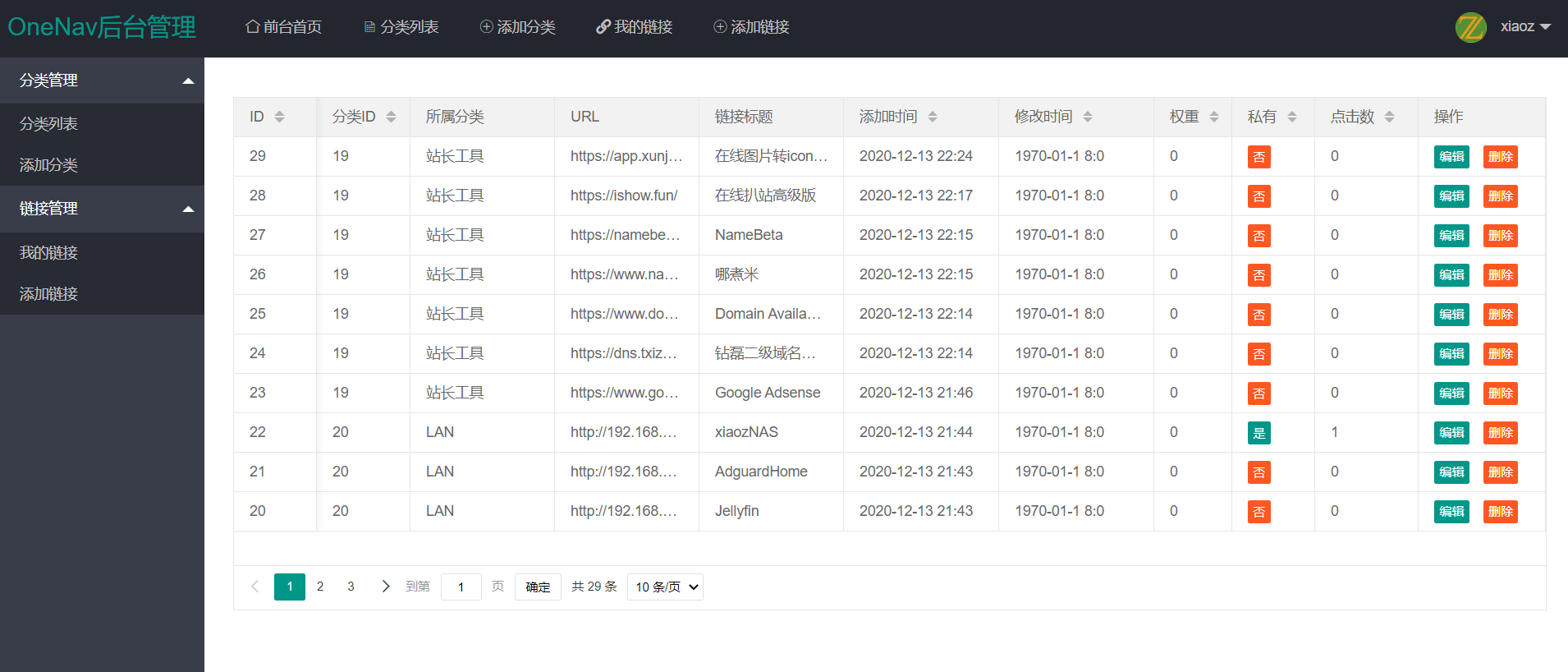
* Supports backend management |
||||
* Supports private links |
||||
* Supports bulk import of bookmarks from Chrome/Firefox/Edge |
||||
* Supports multiple theme styles |
||||
* Supports automatic link information recognition |
||||
* Supports API |
||||
* Supports Docker deployment |
||||
* Supports uTools plugins |
||||
* Supports secondary categories |
||||
* Supports [browser extension](https://dwz.ovh/4kxn2) for Chromium kernel (plugin) |
||||
* Supports online updates |
||||
* Mobile version backend |
||||
|
||||
## Installation |
||||
|
||||
**Regular Installation:** |
||||
|
||||
1. Requires PHP environment and must support SQLite3 |
||||
2. Download and unzip the source code to the root directory of the site |
||||
3. Visit the homepage and follow the prompts to initialize username/password |
||||
4. Access the backend: `http://IP/index.php?c=login` |
||||
|
||||
**Docker Deployment:** |
||||
|
||||
```bash |
||||
docker run -itd --name="onenav" -p 80:80 \ |
||||
-v /data/onenav:/data/wwwroot/default/data \ |
||||
helloz/onenav:0.9.31 |
||||
``` |
||||
* The first `80` is the customized access port, which can be modified, and the second `80` is the container port, please do not modify |
||||
* `/data/onenav`: Local mount directory for persistent storage of Onenav data |
||||
* `0.9.31`: Replace with the latest version number of OneNav, which can be found through [releases](https://github.com/helloxz/onenav/releases) |
||||
|
||||
> For more instructions, please refer to the help document: https://dwz.ovh/onenav |
||||
|
||||
## Demo |
||||
|
||||
* **Official demo site:** [http://demo.onenav.top/](http://demo.onenav.top/index.php?c=login) |
||||
* Account/Password: `xiaoz`/`xiaoz.me` |
||||
|
||||
___ |
||||
|
||||
The following are some user demo sites of OneNav, in no particular order. |
||||
|
||||
* OneNav: [https://nav.rss.ink/](https://nav.rss.ink/) |
||||
* Thousand-line Bookmark: [http://www.52qx.club/](http://www.52qx.club/) |
||||
* Nyuji Bookmark: [http://www.1006788.com/](http://www.1006788.com/) |
||||
* DiscoveryNav: [https://nav.miooku.com/](https://nav.miooku.com/) |
||||
|
||||
## OneNav Exchange Group |
||||
|
||||
* [https://dwz.ovh/qxsul](https://dwz.ovh/qxsul) |
||||
|
||||
## Acknowledgements |
||||
|
||||
Thanks to `@Baisu`/`@itushan` for their code contributions and theme development, as well as other OneNav contributors and users. There are too many to list, so please understand. |
||||
|
||||
OneNav would not be possible without the following projects. We express our gratitude (in no particular order). |
||||
|
||||
* [WebStackPage](https://github.com/WebStackPage/WebStackPage.github.io) |
||||
* [LayUI](https://github.com/sentsin/layui) |
||||
* [Medoo](https://github.com/catfan/Medoo) |
||||
* [MDUI](https://github.com/zdhxiong/mdui) |
||||
@ -0,0 +1,123 @@
@@ -0,0 +1,123 @@
|
||||
<?php include_once('s_header.php'); ?> |
||||
|
||||
<div class="layui-container""> |
||||
<!-- 内容主体区域 --> |
||||
<div class="layui-row"> |
||||
<!-- 说明提示框 --> |
||||
<div class="layui-col-lg12"> |
||||
<div class="setting-msg"> |
||||
<p>1. 权重越大,排序越靠前</p> |
||||
<p>2. 识别功能可以自动获取链接标题和描述信息,但不确保一定成功</p> |
||||
</div> |
||||
</div> |
||||
<!-- 说明提示框END --> |
||||
<div class="layui-col-lg12"> |
||||
<form class="layui-form layui-form-pane"> |
||||
<div class="layui-form-item" style = "display:none;"> |
||||
<label class="layui-form-label">链接ID</label> |
||||
<div class="layui-input-block"> |
||||
<input type="text" name="id" required lay-verify="required" value = '<?php echo $id; ?>' placeholder="请输入分类名称" autocomplete="off" class="layui-input"> |
||||
</div> |
||||
</div> |
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">URL</label> |
||||
<div class="layui-input-block"> |
||||
<input type="url" id = "url" name="url" value = "<?php echo $link['url']; ?>" required lay-verify="required|url" placeholder="请输入有效链接" autocomplete="off" class="layui-input"> |
||||
</div> |
||||
</div> |
||||
|
||||
<!-- 添加备用链接 --> |
||||
<div class="layui-col-lg12"> |
||||
<form class="layui-form"> |
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">备用URL</label> |
||||
<div class="layui-input-block"> |
||||
<input type="url" id = "url_standby" value = "<?php echo $link['url_standby']; ?>" name="url_standby" placeholder="请输入备用链接,如果没有,请留空" autocomplete="off" class="layui-input"> |
||||
</div> |
||||
</div> |
||||
<!-- 备用链接END --> |
||||
|
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">图标</label> |
||||
<div class="layui-input-inline" style="width:810px;"> |
||||
<button type="button" id = "iconUpload" name="iconUpload" class="layui-btn"><i class="layui-icon"></i>上传图标</button> |
||||
<button type="button" class="layui-btn layui-btn-danger" onclick="del_link_icon()">删除图标</button> |
||||
<!-- 显示图标 --> |
||||
<div id="show_icon"> |
||||
<img src="<?php echo empty( $link['font_icon'] ) ? 'static/images/white64.png' : $link['font_icon']."?random=".rand(); ?>" alt=""> |
||||
</div> |
||||
<!-- 显示图标 --> |
||||
<div class="layui-form-mid layui-word-aux" style = "float:right;">图标最小尺寸建议为 64 * 64像素,大小不超过100KB,仅部分主题支持自定义图标!</div> |
||||
</div> |
||||
</div> |
||||
|
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">图标链接</label> |
||||
<div class="layui-input-block"> |
||||
<input type="url" id = "font_icon" value = "<?php echo $link['font_icon']; ?>" name="font_icon" placeholder="请输入图标链接,如果没有,请留空" autocomplete="off" class="layui-input"> |
||||
</div> |
||||
</div> |
||||
|
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">链接名称</label> |
||||
<div class="layui-input-block"> |
||||
<input type="text" id = "title" name="title" value = "<?php echo $link['title']; ?>" required lay-verify="required" placeholder="请输入链接名称" autocomplete="off" class="layui-input"> |
||||
</div> |
||||
</div> |
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">所属分类</label> |
||||
<div class="layui-input-block"> |
||||
<select name="fid" lay-verify="required" lay-search> |
||||
<option value="<?php echo $link['fid'] ?>"><?php echo $cat_name; ?></option> |
||||
<?php foreach ($categorys as $category) { |
||||
# code... |
||||
?> |
||||
<option value="<?php echo $category['id'] ?>"><?php echo $category['name']; ?></option> |
||||
<?php } ?> |
||||
</select> |
||||
</div> |
||||
</div> |
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">权重</label> |
||||
<div class="layui-input-block"> |
||||
<input type="number" name="weight" value = "<?php echo $link['weight']; ?>" min = "0" max = "999" value = "0" required lay-verify="required|number" placeholder="权重越高,排名越靠前,范围为0-999" autocomplete="off" class="layui-input"> |
||||
</div> |
||||
</div> |
||||
|
||||
|
||||
<div class="layui-form-item"> |
||||
<label class="layui-form-label">是否私有</label> |
||||
<div class="layui-input-inline"> |
||||
<input type="checkbox" name="property" value = "1" lay-skin="switch" <?php echo $link['checked'];?> lay-text="是|否"> |
||||
</div> |
||||
<div class="layui-form-mid layui-word-aux">私有链接需要登录后才能查看!</div> |
||||
</div> |
||||
|
||||
<div class="layui-form-item layui-form-text"> |
||||
<label class="layui-form-label">描述(选填)</label> |
||||
<div class="layui-input-block"> |
||||
<textarea name="description" id = "description" placeholder="请输入内容" class="layui-textarea"><?php echo $link['description']; ?></textarea> |
||||
</div> |
||||
</div> |
||||
<div class="layui-form-item"> |
||||
<button class="layui-btn" lay-submit lay-filter="edit_link">更新</button> |
||||
<!-- <button class="layui-btn" lay-submit lay-filter="get_link_info">识别</button> --> |
||||
<a href="javascript:;" class="layui-btn" onclick="get_link_info()">识别</a> |
||||
<button type="reset" class="layui-btn layui-btn-primary">重置</button> |
||||
</div> |
||||
</form> |
||||
</div> |
||||
|
||||
</div> |
||||
<!-- 内容主题区域END --> |
||||
</div> |
||||
|
||||
<script> |
||||
$(document).ready(function(){ |
||||
let font_icon = $("#font_icon").val(); |
||||
console.log(font_icon); |
||||
if( font_icon == "" ) { |
||||
set_icon_name(); |
||||
} |
||||
}); |
||||
</script> |
||||
@ -1 +1,6 @@
@@ -1 +1,6 @@
|
||||
*{margin:0;padding:0}.login{opacity:0;width:100vw;height:100vh;background:url("../image/bg.svg") no-repeat center/cover;display:flex;align-items:center;justify-content:center}.login>.root{position:absolute;width:70%;height:600px;transition:all 0.3s;box-shadow:0px 0px 10px rgba(250,250,250,0.227);border-radius:15px;overflow:hidden;display:flex}.login>.root .left{transition:all 0.3s;position:relative;width:50%;background:#000}.login>.root .left>.cover{position:absolute;display:block;width:100%;height:100%;object-fit:cover}.login>.root .right{transition:all 0.5s;min-width:550px;width:50%;display:flex;flex-direction:column;background:#fbfbfb}.login>.root .right>h2{margin:40px 20px 0px;text-align:center;font-size:32px;font-family:Source Han Sans CN-Bold, Source Han Sans CN;font-weight:bold;color:#2a2a2a;line-height:48px}.login>.root .right>h2:hover{color:#0088ea}.login>.root .right .login_frame{display:flex;justify-content:center}.login>.root .right .login_box{margin-top:100px;padding:20px;width:320px;height:300px;background:#ffffff;box-shadow:0px 3px 8px 1px rgba(0,0,0,0.16);border-radius:16px 16px 16px 16px;opacity:1}.login>.root .right .login_box>h4{width:411px;height:24px;font-size:24px;font-family:Source Han Sans CN-Regular, Source Han Sans CN;font-weight:400;color:#000000;line-height:24px}.login>.root .right .login_box>h6{margin-top:10px;width:411px;height:24px;font-size:16px;font-family:Helvetica Neue-常规体, Helvetica Neue;font-weight:normal;color:#323232;line-height:24px;margin-bottom:30px}.login>.root .right .login_box>form>.inp{margin-bottom:15px;display:flex;flex-direction:column}.login>.root .right .login_box>form>.inp>.label{height:16px;font-size:12px;font-family:Source Han Sans CN-Bold, Source Han Sans CN;font-weight:bold;color:#1a1a1a;line-height:16px;margin-bottom:5px}.login>.root .right .login_box>form>.inp>input{width:calc(100% - 30px);height:35px;border-radius:8px 8px 8px 8px;opacity:1;outline:none;border:1px solid #bfbfbf;padding:0px 15px}.login>.root .right .login_box>form>.submit{margin-top:25px}.login>.root .right .login_box>form>.submit>input{width:100%;height:40px;background:#0088ea;outline:none;border:1px solid #0088ea;border-radius:8px;font-size:16px;font-family:Source Han Sans CN-Regular, Source Han Sans CN;font-weight:400;color:#ffffff}.login .mobile{display:none}@media screen and (max-width: 1278px){.login .left{display:none}.login .right{min-width:100% !important;width:100%}}@media screen and (max-width: 658px){.login .root{display:none !important}.login .mobile{width:100%;height:100%;position:absolute;display:block}.login .mobile>h1{margin:20px;color:#ffffff}.login .mobile>form{position:relative;margin:15px;padding:15px;margin-top:100px}.login .mobile>form>.inp{margin-bottom:15px;display:flex;flex-direction:column}.login .mobile>form>.inp>.label{height:16px;font-size:13px;font-family:Source Han Sans CN-Bold, Source Han Sans CN;font-weight:bold;color:#1a1a1a;line-height:16px;margin-bottom:5px;color:#ffffff}.login .mobile>form>.inp>input{width:calc(100% - 30px);height:40px;border-radius:8px 8px 8px 8px;opacity:1;outline:none;border:1px solid #bfbfbf;padding:0px 15px}.login .mobile>form>.submit{margin-top:25px}.login .mobile>form>.submit>input{width:100%;height:40px;background:#0088ea;outline:none;border:1px solid #0088ea;border-radius:8px;font-size:16px;font-family:Source Han Sans CN-Regular, Source Han Sans CN;font-weight:400;color:#ffffff}}footer{width:100%;position:absolute;z-index:9;bottom:10px;display:flex;font-size:12px;align-items:center;justify-content:center;color:#9e9e9e}footer>img{margin-right:5px;width:20px;height:20px} |
||||
.forgot_pass{ |
||||
margin-top:14px; |
||||
padding-left:1px; |
||||
margin-bottom:14px; |
||||
} |
||||
Loading…
Reference in new issue